图表设计[宏观原则]
作者: Excellence // 2010 年 5 月 18 日 // 图表相关 // 8 个评论

B3 不要让你的图表失去统一性[重复原则详解]
要有整体性,你甚至可以在自己的多个图表中都沿用某一种重复,这样别人看到这个重复的时候就能知道这个图表是你的作品。在图表设计中,重复性原则有两种应用。

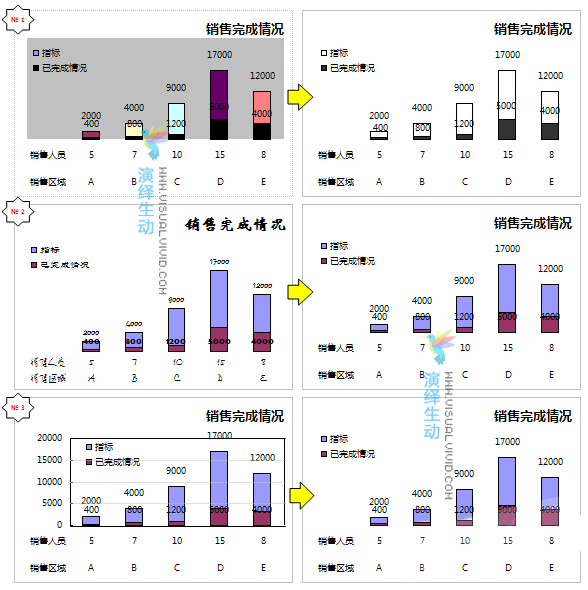
- 第一种就是 颜色,使用颜色之前你必须清楚,颜色的大面积,尤其是图表区背景,使用会减少图表核心诉求的表达面积,降低图表的表现力。看看: 图示№ 1
- 第二种重复是在元素中相同的格式,这会让受众很清楚的明白各元素间的层次关系。重复原则可以让你的图表看起来简化一些,而且更具可读性。比如字体的大小 字体的类别 ,请尽量在图表中不要超过一种字体 和 两种字体大小 这个限制,因为字体是形状。看看:图示№ 2
- 无论如何:图表中的字符千万不要太多。坐标轴上的字符是图表字符相对集中的区域,请慎重处理坐标轴
图表重点体现的是: 势 / 差异 / 趋向 这是体现你目标诉求的表现方式。如果体现信息过多 势 / 差异 / 趋向 就不明显了,其它信息干扰了图表的目标诉求表现,不要认为图表上的某些元素圣神不可侵犯,大胆去掉它。比如坐标轴、网格线、绘图区背景及边框。看看:图示№ 3
记住一个原则:所有字符和信息必须少到3秒钟可以理解你的图表。
B4 强烈的去表达你的诉求[对比使用详解]
你的目的是什么:你准备使用图表来说明什么问题?要说明这个问题 请大胆使用 对比,它将有力的帮助你完成这样的表达。对比一定要强烈,千万不要畏缩和偷懒。不管是有意无意,一般人很少用到对比原则,反而常常在这个问题上犯下错误。需要注意:如果对比不强烈(比如三号字体和四号字体),就不能算作是对比,而会成为冲突,在观众看来,这种设计更像是一个失误。
- 在图表设计中,对比可以通过很多方法实现:如字号、字体 颜色 形状[点 线 面] 等。通常,我们需要使用以上多种方式来实现对比。
- 最好的对比切入点是:颜色 和 大小或面积。
- 如果你的图表上的颜色不多:比如只有白色 和 黑色 ,你只要将其中一个元素改为 红色 这个对比效果将完全不同
但关于字体的使用要注意:同一图表中应用了对比的元素,该元素的对比效果不能出现两次[比如字体的类别 和 颜色]。
永远记住:请保持整个图表的布局有焦点,且焦点是唯一的
















8 个评论 来自 "图表设计[宏观原则]"
嗨!您的博客搭建成功了。
这是给你的温馨祝福,朋友:坚持下来,一路走好。
占领本博史上第一个沙发
哈罗,这篇文章的图片似乎挂了,我看不到图
谢谢您的反馈,文章图片已经更新
喜欢杜老师的文章!给了我做图表的专业方向了
谢谢您的支持
整本书的第一部分的第2、3页印刷错误
做任何事都要明确目的,做一个图表也是